Day19的小練習:
Try1:試著用$data將範例中大麥克改成麥香雞,份數改成5份,單價改成109。
<body>
<div id="demo">
{{message}}
</br>
數量:{{amount}} 份
</br>
單價:{{price}} 元
</br>
總計:{{amount*price}} 元
</div>
<script>
const vm = Vue.createApp({
data() {
return {
message: '大麥克',
price: 199,
amount: 2
}
}
});
let newVm = vm.mount('#demo')
newVm.$data.message = '麥香雞';
newVm.$data.price = 109;
newVm.$data.amount = 5;
</script>
</body>
以上~
在Vue.js裡面,我們將重複使用的這些邏輯包裝起來,放在methods屬性之中。
我們來改寫上面計算價格的例子:
<body>
<div id="demo">
{{message}}
</br>
數量:{{amount}} 份
</br>
單價:{{price}} 元
</br>
總計:{{sumtotal()}} 元
</div>
<script>
const vm = Vue.createApp({
data() {
return {
message: '大麥克',
price: 199,
amount: 2
}
},
methods:{
sumtotal: function(){
return this.price * this.amount;
}
}
}).mount('#demo');
</script>
</body>
從上述例子可以看到原本寫在總計裡面的{{amount*price}}計算,
已經被換成我們寫在methods裡面的{{sumtotal()}},這樣好處是,當如果有多個地方要計算,直接引入{{sumtotal}},程式碼看起來也不會比較亂。
這邊要注意的是this.price和this.amount,這邊是用this存取原本在data裡面的price和amount。
另外在methods裡面的內容就是個函式function,所以在使用時需要加入小括號sumtotal(),如果有參數他也是可以傳進去的。
Vue.js提供了computed來處理計算的問題,我們再將前面的程式用computed改寫:
<body>
<div id="demo">
{{message}}
</br>
數量:{{amount}} 份
</br>
單價:{{price}} 元
</br>
總計:{{sumTotal}} 元
</div>
<script>
const vm = Vue.createApp({
data() {
return {
message: '大麥克',
price: 199,
amount: 2
}
},
computed:{
sumTotal:function(){
return this.price * this.amount;
}
}
}).mount('#demo');
</script>
</body>
看起來寫法和上面的methods寫法幾乎完全一樣呢!
只差在呼叫的時候用computed寫的沒有()。
那有什麼差異呢?接著看下去:
<body>
<div id="demo">
{{message}}
</br>
數量:{{amount}} 份
</br>
單價:{{price}} 元
</br>
<!--我是用methods寫的-->
總計:{{sumtotalM()}} 元
</br>
總計:{{sumtotalM()}} 元
</br>
<!--我是用computed寫的-->
總計:{{sumtotalC}} 元
</br>
總計:{{sumtotalC}} 元
</div>
<script>
const vm = Vue.createApp({
data() {
return {
message: '大麥克',
price: 199,
amount: 2
}
},
methods:{
sumtotalM: function(){
console.log('methods')
return this.price * this.amount;
}
},
computed:{
sumtotalC:function(){
console.log('computed')
return this.price * this.amount;
}
}
}).mount('#demo');
</script>
</body>
我們改寫後,比較methods和computed,都各輸出兩次,在網頁上呈現的結果如下:
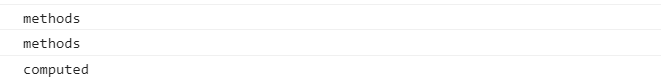
摁...很正常是四次,那兩個到底插在哪? 我們console一下:
咦computed怎麼少一次?
原因是computed會將計算後的結果暫存,若帶入的屬性(this.price,this.amount)沒有更新的情況下,就不會被重複執行。
如果都是計算重複的方法下,computed的效能會比methods來的好,但computed無法帶入參數。computed預設getter的方法,同時也提供了setter的方法,這邊可以參照官網的例子Vue和Kuro大神的例子(在這頁的下半部),我個人覺得Kuro大神的例子相較起來更清楚(因為是中文?,這裡也可以練習把Kuro大神的換算匯率完成看看,可以加深對computed的應用呦!
methods和computed的應用與比較明天見囉!
